如果我們接到了一個酒品網站或是醫療用品的網站案子,我們會需要注意台灣的法規不能夠在線上賣酒也不能夠沒有牌照賣醫療用品,而今天我們舉酒品網站的例子,我們會需要在底部加上標語

而我們要怎麼實作呢? 我們這裡不借助任何套件來做到這件事,我們直接改佈景主題!
前面有提過,佈景主題也是透過 PHP 撰寫,所以我們可以在編輯器進行修改
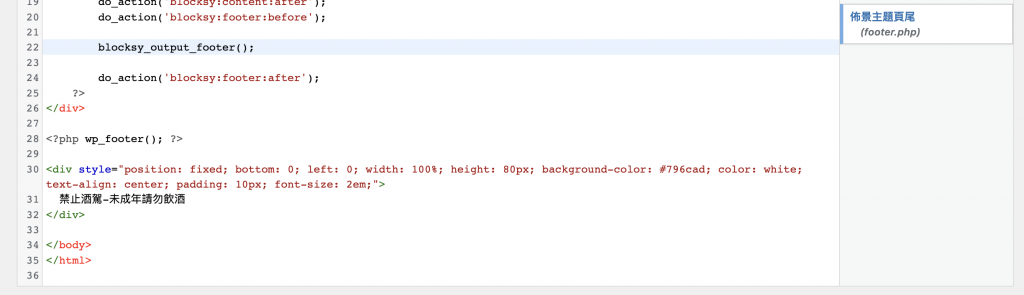
我們開啟了 footer.php (這是固定會存在的)
我的作法是在 wp_footer() 之下加入標語,可以依照顏色與標語自行改變
<?php wp_footer(); ?>
<div style="position: fixed; bottom: 0; left: 0; width: 100%; height: 80px; background-color: #796cad; color: white; text-align: center; padding: 10px; font-size: 2em;">
禁止酒駕-未成年請勿飲酒
</div>
我們今天學到了怎麼增加底部標語,這標語會固定在底部而如果不會改,可以將此 Code 問 GPT 請他改 CSS,我也是這樣做來改成這樣,方便好用你也該試試。
我們明天會改購物車的文字段,讓購物車呈現我們想要的名稱,如詢價單
